Vorteile von HubSpot CMS gegenüber anderen CMS-Systemen
Die Auswahl des richtigen Content-Management-Systems (CMS) ist entscheidend für den Erfolg jeder digitalen Marketingstrategie. In diesem Artikel...
Geschrieben von: Nedeljko - 28.Februar 2024

Jedes Jahr forderte HubSpot zum Theme Hackathon auf – und iniziiert eine Challenge zur Entwicklung von HubSpot CMS Website Themes. Die Aufgabe: Agenturen sollen ein komplettes Theme für das HubSpot CMS entwickeln und es anschließend im HubSpot Marketplace veröffentlichen.
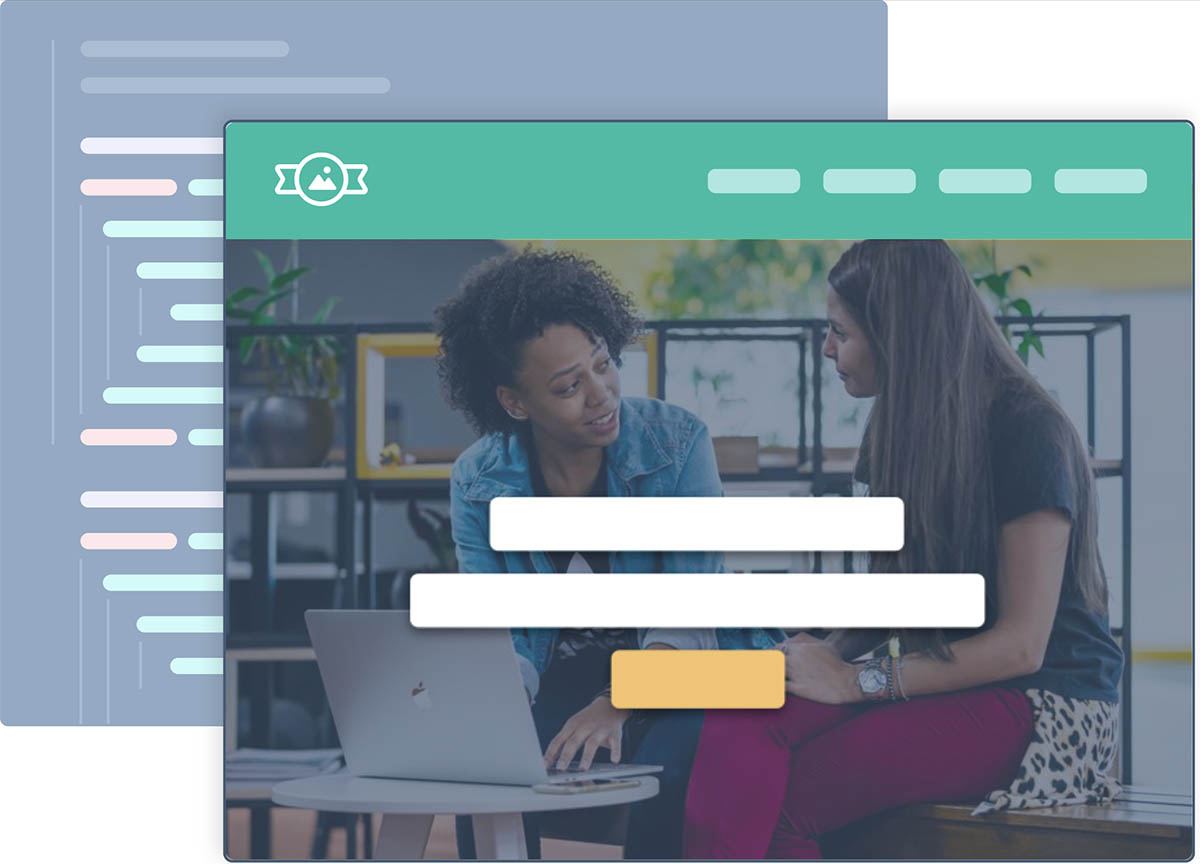
Im Zuge der Challenge ist unser WEM-Theme mittels JavaScript entstanden. Es soll kleine Websites günstig, clean und vor allem schnell erreichbar machen.
Besonders stolz sind wir dabei auf die Tatsache, dass alles in kleine Codestücke zerlegt werden konnte, was einen sauberen, leicht aktualisierbaren Code ermöglicht.
Neben 984 weiteren Agenturen haben wir diese Challenge angenommen und es unter die Top 20 weltweit geschafft. In Deutschland sind wir die einzigste Agentur mit diesem Ranking.
Jetzt heißt es, unseren Erfolg zu feiern - We made it!
Alle Gewinner aus dem HubSpot Hackathon findet ihr hier aufgelistet: https://hubspot.devpost.com/project-gallery
Die Juroren bewerteten die Themes anhand ihrer visuellen Attraktivität und wie einfach sie sich aus der Perspektive eines Website-Besuchers navigieren sowie auch verwenden lassen.
Benutzerfreundlichkeit: Wie übersichtlich ist die Navigation? Ist es einfach, wichtige Informationen zu finden? Sind Seiten in einem logischen Format verlinkt?
Professionelles Branding: Spiegelt das Theme die passende Ästhetik für die Zielgruppe? Wie wirkungsvoll sind die Bilder, Grafiken und visuellen Elemente? Sind Layouts einfach zu folgen?
Flexibilität und Skalierbarkeit: Gibt es ein einheitliches Design über Seiten und Assets hinweg? Werden Designs mit modularen Layouts erstellt? Können Ersteller von Inhalten Designs ändern, ohne sie zu beschädigen.
Kreativität: Heben sich die Designs und Layouts von anderen Themes ab? Sehen Seiten einzigartig aus?
Bei der technischen Optimierung schauten die Juroren tiefer unter die Haube: Wie gut ist der Code organisiert und wie gut funktionieren die Seiten mit dem Design?
Zu den spezifischen Aspekten, die bewertet wurden, zählen:
Anpassbarkeit: Werden Designeinstellungen gewählt, die über Seitenvorlagen hinweg funktionieren? Wie elegant und effektiv ist die Benutzeroberfläche für Ersteller von Inhalten, die für das Thema gewählt wird? Wie werden Header-Tags und Schriftarten behandelt?
Einfachheit und Benutzerfreundlichkeit: Wie werden Dateien und Code organisiert und strukturiert? Befolgt der Code Best Practices? Im Allgemeinen wird nach Intentionalität und Modularität gesucht.
Seitengeschwindigkeit: Ist das Design so optimiert, dass es basierend auf Best Practices schnell geladen wird
Suchmaschinenoptimierung: Ist das Theme basierend auf Suchmaschinenoptimierung angepasst? Sind Meta-Tags und Schema-Markup eingefügt?

Die Auswahl des richtigen Content-Management-Systems (CMS) ist entscheidend für den Erfolg jeder digitalen Marketingstrategie. In diesem Artikel...

HubSpot hat kürzlich die Einführung des CMS Hub-Starter-Plans angekündigt. Bisher gab es zwei Pläne: Professional und Enterprise. Der Starter-Plan...

Das Unternehmen HubSpot strebt danach, globale Lösungen für die Kundschaft zu finden. Über europäische Kundinnen und Kunden erhält HubSpot viel...