HubSpot und Datenschutz - Wie Sie HubSpot DSGVO-sicher nutzen
HubSpot ist eine der wenigen Softwarefirmen aus den USA, denen auch der Datenschutz in Europa ein wichtiges Anliegen ist. Erfahren Sie in diesem...

Die bestmögliche Erfahrung bei Web-Entwicklung und Bearbeitung von Inhalten sollte bei jedem CMS oberste Priorität haben. HubSpot CMS ist nicht anders. Mit der Veröffentlichung von Themes bietet HubSpot CMS eine einheitliche, flexible und äußerst leistungsfähige Möglichkeit, Websites zu entwickeln und gestalten.
In der Vergangenheit mussten Entwickler vorgefertigte Vorlagen und Vorlagen-Pakete verwenden, um eine Website zu entwickeln.
Solche Templates ließen sich zwar durch Nicht-Entwickler bearbeiten, waren jedoch gleichzeitig ziemlich begrenzt im Hinblick darauf, was und wie viel man eigentlich an dem Design ändern konnte.
Bei diesem Ansatz gab es mehrere Probleme:
Wie Sie sehen, gab es viel Raum für Verbesserungen, und glücklicherweise wurden mit der Einführung von HubSpot CMS Themes die meisten der erwähnten Probleme gelöst.
Am 25. Juni 2020 veröffentlichte HubSpot eine lang erwartete Ergänzung zu ihrem CMS Hub – die HubSpot Themes.
Theme ist im einfachsten Sinne eine Reihe von Assets, die zum Erstellen einer Website verwendet werden. Diese Assets sind Vorlagen, Module und codierte Dateien.
HubSpot CMS Themes haben sowohl die Erfahrung von Entwicklern als auch Vermarktern deutlich verbessert.
Marketer haben dank HubSpot CMS Themes viel mehr Kontrolle über globale Einstellungen, die Bearbeitung von Inhalten und das Seitenlayout, ohne am Code arbeiten zu müssen.
Zum anderen haben Entwickler eine viel strukturiertere und einfachere Möglichkeit, Assets projektübergreifend zu entwickeln und zu organisieren.
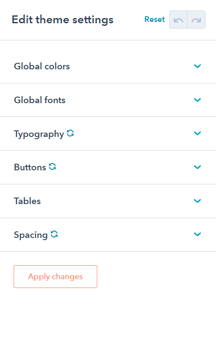
Globale Designeinstellungen ermöglichen es, Schriftarten, Farben, Schaltflächen bzw. Buttons, Formulare usw. auf Website-Ebene direkt zu steuern (ohne programmieren bzw. den Code berühren zu müssen). Mit Hilfe eines Entwicklers ist es sogar möglich, so gut wie jede globale Designeinstellung dem Instrumentarium des Vermarkters hinzuzufügen.

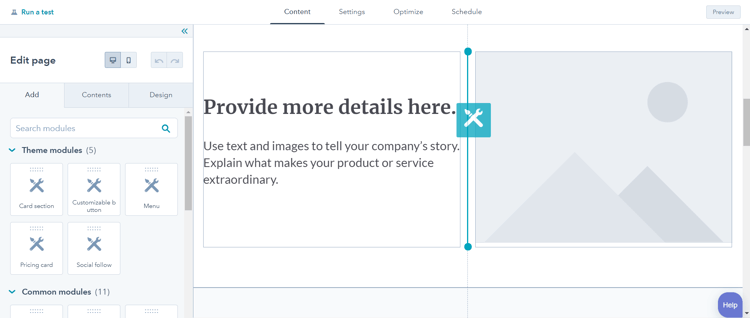
HubSpot CMS Themes verwenden codierte Drag-and-Drop-Vorlagen, mit denen Content-Editoren Module hinzufügen und das Layout ändern können, je nachdem, was sie für die unterschiedlichen Webseiten bevorzugen.
Weiterhin wichtig sind sogenannte Template-Partials, die in anderen codierten Dateien enthalten sein können. Auf diese Weise können Entwickler einen modulareren Ansatz verfolgen, indem sie übliche Vorlagen-Teile, die in vielen Dateien verwendet werden, in Teilvorlagen aufteilen. So lassen sich Wiederholungen vermeiden.

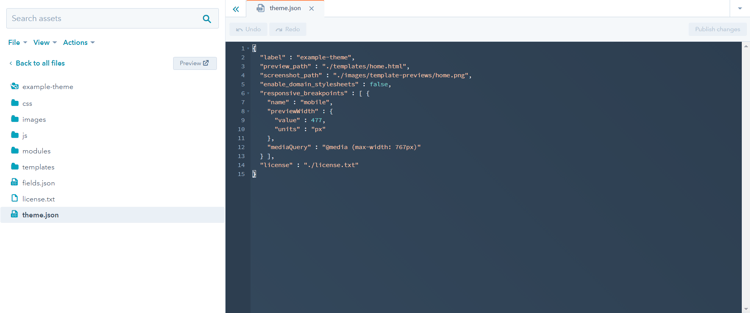
HubSpot CMS bietet eine cms-theme-boilerplate, mit der Sie sofort mit der Entwicklung Ihres eigenen Themas beginnen können. Der HubSpot CMS Boilerplate enthält alle notwendigen Dateien, um Ihnen den Einstieg zu erleichtern, und bietet Ihnen eine großartige Themenstruktur mit allen Dateien, die in passende Ordner aufgeteilt sind.
Erwähnenswert ist, dass das HubSpot CMS Boilerplate von HubSpot selbst ständig aktualisiert und gepflegt wird.
Durch die Einordnung aller Dateien in den Kontext einer Theme ist die Übertragung von HubSpot CMS Themes zwischen Portalen äußerst bequem und einfach.

Der HubSpot-Code-Editor ist zwar nicht schlecht, aber sicherlich viel weniger robust als einige Texteditoren. HubSpot CMS CLI ist ein Kommandozeilen-Tool, mit dem Entwickler ihren Workflow an einen beliebigen Texteditor anpassen können, indem sie eine lokale Entwicklungsumgebung mit einem HubSpot-Projekt verbinden.
Dies ermöglicht Entwicklern einen viel effizienteren Workflow und Entwicklungserfahrung.
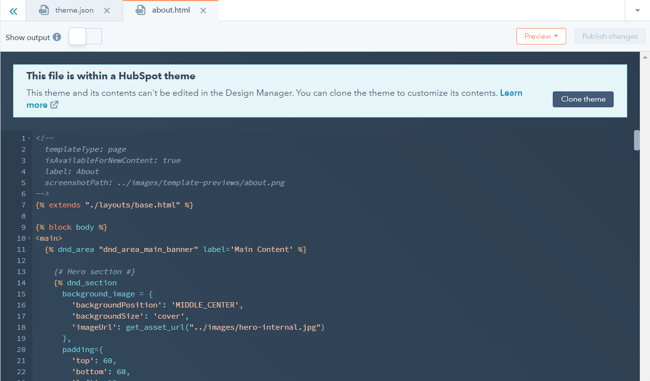
Beim Kauf von HubSpot CMS Themes auf einem Marktplatz wird die Theme im Ordner „@marketplace/example-marketplace-theme“ abgelegt. Das Problem besteht darin, dass die Dateien in diesem Ordner schreibgeschützt sind (READ-ONLY).

Wenn Sie also den Code der HubSpot CMS Themes ändern möchten, müssen Sie das Thema klonen. Dies bedeutet im Grunde, dass Sie eine Kopie eines Themas von einem Marktplatz aus erstellen, bei dem Sie die Freiheit haben, jeden gewünschten Code zu ändern.
Dies wirft jedoch eine weitere Frage auf: Was passiert, wenn ein Theme ein Update bekommt? Ihre („@ marketplace / example-theme") Theme wird aktualisiert, während die Kopie, an der Sie arbeiten, gleich bleibt. Denken Sie daran, dass Theme-Updates i.d.R. viele großartige neue Features und Funktionen bringen.
In dieser Hinsicht haben wir also zwei Möglichkeiten:
Obwohl es viele großartige HubSpot CMS Themes gibt, für die erstmal keine oder nur geringe Änderungen erforderlich sind, müssen Sie in den meisten Fällen den Code eines bestimmten Themas ändern, um den Anforderungen der Marke bzw. dem Brand Design gerecht zu werden. Demnach ist das Klonen der Theme fast immer ein sicherer Weg.
Glücklicherweise hat HubSpot kürzlich die Funktionalität veröffentlicht, untergeordnete sogenannte Child-Themes zu erstellen. Dies bedeutet, dass Sie alle Vorteile des Klonens der Themes (Ändern von Themendateien) nutzen und nahtlos häufige Themenaktualisierungen erhalten können.

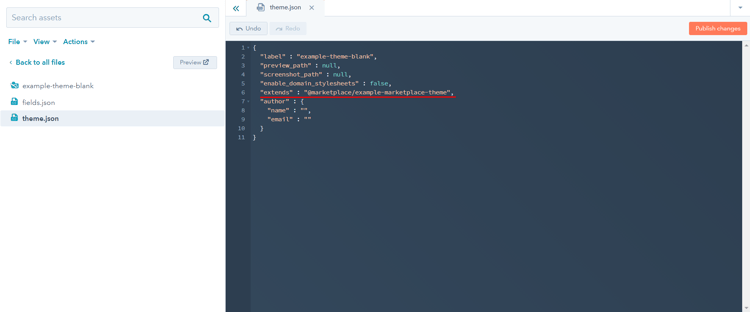
Wie bearbeite ich Dateien, wenn der Ordner meiner neuen Theme leer ist?
Die untergeordnete Child-Theme funktioniert folgendermaßen: Jede Datei in einer Child-Theme mit demselben Pfad und Namen hat Vorrang vor der Datei der ursprünglichen Marktplatz-Theme.
Stellen Sie sich vor, dass Sie in „example-marketplace-theme“ ein Modul „global-footer“ in „@marketplace/example-marketplace-theme/global_modules/global-footer“ haben, bei dem Sie etwas auf Code-Ebene ändern möchten.
Alles, was Sie tun müssen, ist, dieses Modul dem Child-Thema mit demselben Pfad und demselben Namen hinzuzufügen (das ist wirklich wichtig).
So würden wir also ein neues Modul in „example-theme-blank/global_modules/global-footer" erstellen. Jetzt verwendet die untergeordnete Child-Theme Ihr Modul und nicht das ursprüngliche. Wenn die Theme aktualisiert wird, wird alles aktualisiert. Die untergeordnete Child-Theme verwendet aber immer noch das von Ihnen erstellte Modul. Das Risiko von Fehlern und Brechen verschiedener Web-Module ist also minimal.
Alles in allem hat sich die HubSpot-CMS-Erfahrung mit der Einführung von HubSpot CMS Themes enorm verbessert. HubSpot CMS Themes sind also auf jeden Fall ein genialer Weg, schnell und einfach mit der eigenen Webpräsenz nach vorne zu kommen. Ständige Updates und viele neue Funktionen sind nur ein Zeichen für die großartige und erfolgsversprechende Zukunft des gesamten HubSpot CMS.
Als zertifizierte HubSpot Agentur bieten wir Ihnen ein rundum sorglos Paket bei der Einführung des HubSpot CMS an. Eins wissen wir ganz sicher: Ihre neue Website wird HubSpot CMS lieben!

HubSpot ist eine der wenigen Softwarefirmen aus den USA, denen auch der Datenschutz in Europa ein wichtiges Anliegen ist. Erfahren Sie in diesem...

Zwei Tage hat uns das Suchmaschinenunternehmen auf die Folter gespannt uns das interaktive Google “Doodles” oberhalb der Suche eingeblendet. In...

Suchmaschinenoptimierung ist komplex: Technische OnPage-Optimierung, Rankingmessung, Keywordrecherche, Contentmarketing, Linkaufbau usw... Ohne...