Google Featured Snippets – Wie man in die Answer Box gelangt
Seit letztem Jahr sieht man in den Google-Suchergebnissen immer häufiger Answer Boxen oder auch Featured Snippets genannt. Diese zeigt Google an, um...
Geschrieben von: Jutta - 07.November 2017

Wer kennt das nicht: Man ruft eine Webseite auf und es erscheint erstmal nur das drehende Ladezeichen des Browsers. Man wartet und wartet bis nach und nach der Content geladen hat. Diese Wartezeit ist heutzutage fatal und führt zu höheren Absprungraten.
Insbesondere für Onlineshop-Betreiber kann eine hohe Ladezeit Umsatzeinbußen zur Folge haben. Die User oder Kunden sind eine kurze Ladezeit somit eine hohe User Experience gewohnt und verlieren nach 2 Sekunden des Ladens die Geduld. Jede Millisekunde beim Ladevorgang kann also entscheiden, ob ein Besucher auf der Webseite bleibt oder direkt „abspringt“.
Um den Ursachen des langsamen Ladens auf die Spuren zu kommen, bietet Google das kostenlose Tool PageSpeed Insights an. Es ist einfach in der Bedienung und das Tool zeigt genau an wo man welche Punkte beheben bzw. verbessern muss, um seinen PageSpeed zu erhöhen.
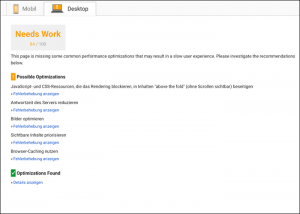
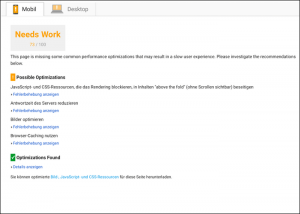
Um darzustellen wie schnell oder langsam eine Seite lädt, entwickelte Google eine Skala von 0 (schlecht) bis 100 (sehr gut). Das Tool liefert dabei neben Desktop-Werten auch Ergebnisse für Mobil.


Abbildung 1: Ansicht der Desktop- und Mobil-Ergebnissen in Google PageSpeed.
Seiten, die einen PageSpeed-Wert von 85 und mehr aufweisen, zeigen sich sehr leistungsstark. Zu erwähnen ist dabei, dass ein Wert von 100/100 mit sehr viel Fleißarbeit verbunden ist und insbesondere bei großen Webseiten als unrealistisch gilt. Nichtsdestotrotz lohnt es sich die Ladezeiten seiner eigenen Webseite so gering wie möglich zu halten.
Das Minimieren, Optimieren und Komprimieren von Dateien und Bytes ist nur die halbe Miete, wenn es um die Reduzierung der Ladezeit geht. Bei der Analyse muss man auch hier von vorne anfangen mit der Anfrage: Was passiert, wenn ein User eine Webseiten-Anfrage stellt?
Nachdem der User die URL in den Browser eingetippt und Enter gedrückt hat, laufen folgende Prozesse vereinfacht ab:
Die ersten 3 Schritte sind dabei unabhängig von der Datei-Größe, es sind direkte Ladezeit-Kosten. Diese entstehen, da Signale nicht schneller als die Lichtgeschwindigkeit „reisen“ können. So dauert eine Webseiten-Anfrage aus Paris an eine Seite, die komplett in New York gehostet wird 40ms.
Aus diesem Grund ist die Verwendung von CDN häufig gesehen. CDN steht für Content Delivery Networks und sind dezentrale Server, welche einzelne Teile der eigenen Webseite speichern. Somit laden beim Seitenabruf Daten parallel von mehreren Servern. Die CDN verschaffen dadurch einer Webseite Nähe zum Besucher und reduzieren deutlich die Ladezeit.
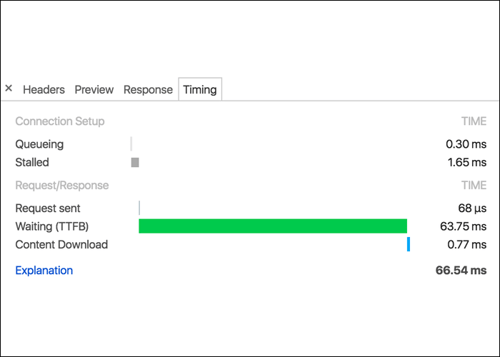
In Chrom kann man mit dem DevTool herausfinden, ob eine Seite unter langen Wartezeiten leidet oder doch der Content am langsamen laden schuld ist.
Hier ein kleines Beispiel aus dem Chrom DevTool:

Abbildung 2: Analysenergebnisse des Google DevTools zur Server-Antwortzeit.
Das Laden des Contents betrug hierbei nur 0,77ms. Dies zeigt deutlich, dass man in diesem Fall die Wartezeit auf die Antwort des Servers reduzieren muss.
Bei den meisten Analysen von einer Webseite mit dem Google PageSpeed Tool werden meistens dieselben Optimierungspunkte angezeigt:
Dabei ist es möglich eine besseren PageSpeed-Wert zu erhalten, indem man nur ein einziges CSS-Style-Sheet verwendet. Mehrere Style-Sheet bedeutet mehrere Abfragen und somit eine höhere Ladezeit. Außerdem ist es empfehlenswert CSS- und JavaScript Dateien zu minimieren (z.B. Entfernungen von „Whitespaces“ innerhalb des Quellcodes) und am Ende der Seite zu laden. Letzteres hat folgenden Grund: Eine Webseite ist erst dann vollständig angezeigt, wenn alle JavaScript und CSS Dateien geladen sind. Baut man die Dateien in den Headerbereich und hat zudem einen langsamen Server, dauert das Laden der Seite aufgrund der Dateien im Kopfbereich sehr lange. Fügt man CSS und JavaScript am Ende des Quellcodes ein, kann sich die Seite trotzdem aufbauen, auch wenn der Server langsam arbeitet.
Bilder machen eine Webseite attraktiv für den Besucher, können sogar Emotionen transportieren. Schöne Bilder besitzen jedoch zumeist hohe Dateigrößen, welche den PageSpeed aufgrund es langen Ladens beeinflussen. Angesichts dessen sollte man immer weboptimierte Bilder verwenden. Ein beliebtes Tool dafür ist z.B. TinyPNG.
Browser Caching erlauben Das Browser-Caching speichert Elemente der Webseite zwischen. Dadurch müssen sich beim erneuten Aufruf der Seite nicht alle Element von neuem laden. Infolgedessen reduziert sich die Ladezeit.
Und zu guter Letzt....
Hierbei zeigt das Tool an, ob wichtiger Content ohne Scrollen „above the fold“ erscheint. Wenn dies nicht der Fall ist, legt einem die Analyse nahe, die Verteilung des Contents zu priorisieren. Man reduziert die HTML-Menge, die benötigt wird um den „above the fold“ Inhalt darzustellen und erhält somit eine schnellere Ladezeit.
Natürlich gibt es noch mehr Faktoren, die einem das Google PageSpeed Tool anzeigen kann. Gelingt einem der Clou mit 100/100, garantiert das noch keine „super schnelle“ Webseite.
Es gibt viele Wege eine Seite zu verbessern, nicht nur um die Ladezeit zu verkürzen, sondern vor allem um die gesamte User Experience zu steigern. User Experience ist maßgeblich für das „Abschneiden“ einer Webseite zuständig und dieser Faktor wird in den kommenden Jahren zunehmen.
Das Thema rund um den für Google und die User perfekten Internetauftritt wird somit immer vorhanden und mit Optimierungstipps verbunden sein.
Weitere Informationen rund um die PageSpeed-Optimierung finden Sie hier:
https://moz.com/blog/faster-sites-beyond-pagespeed-insights
https://moz.com/blog/how-to-achieve-100100-with-the-google-page-speed-test-tool
https://de.onpage.org/blog/monster-der-webseitenoptimierung-2-das-monster-der-langsamen-ladezeit

Seit letztem Jahr sieht man in den Google-Suchergebnissen immer häufiger Answer Boxen oder auch Featured Snippets genannt. Diese zeigt Google an, um...

HubSpot ist eine der wenigen Softwarefirmen aus den USA, denen auch der Datenschutz in Europa ein wichtiges Anliegen ist. Erfahren Sie in diesem...